다음 디자인 또는 개발 프로젝트를 위한 최고의 아이콘 라이브러리를 선택할 때 FontAwesome은 종종 많은 주목을 받습니다. 그러나 2024년에는 시장이 상당히 진화했고 여러 라이브러리가 훨씬 더 우수한 옵션으로 등장했습니다. 이러한 라이브러리는 더 많은 아이콘 , 다양한 플랫폼에서 더 나은 통합 , 향상된 사용자 정의 옵션을 제공합니다 .

눈에 띄는 것 중 하나는 최근 5번째 버전을 출시한 Lineicons V5 입니다. 이 최신 업데이트는 60개 이상의 카테고리 에 걸쳐 2,000개 이상의 무료 아이콘 과 함께 30,000개 이상의 아이콘을 소개합니다. Lineicons는 Figma 와 같은 주요 디자인 도구와 React, Next.js Vue, Svelte와 같은 프레임워크와 원활하게 통합됩니다. 무료 CDN , 아이콘 편집기, 더 많은 파일 형식(SVG, JSX, PNG, WEBP) 과 같은 고급 기능을 통해 현대 아이콘 라이브러리의 새로운 최전선에 자리 잡았습니다.
디자이너와 개발자를 위한 2024년 최고의 아이콘 라이브러리를 살펴보겠습니다 . 광범위한 컬렉션을 제공할 뿐만 아니라 개발자와 디자이너 모두에게 통합과 사용자 정의를 더 쉽게 해줍니다 . 이러한 아이콘 라이브러리 중 다수는 무료이거나 오픈 소스 이므로 모든 레벨의 개발자와 디자이너가 접근할 수 있습니다.
주요 선택 기준
2024년 최고의 아이콘 라이브러리를 선택할 때 우리는 다섯 가지 필수 요소에 초점을 맞췄습니다.

- 인기 및 사용 : 개발자 및 디자인 커뮤니티에서 널리 채택되고 신뢰받는 라이브러리를 선택했습니다.
- 사용자 정의 기능 : 조정 가능한 획 굵기, 색상 변경 등 쉬운 사용자 정의 기능을 제공하는 라이브러리입니다.
- 디자인 변형 : 다양한 스타일(예: 윤곽선, 단색, 투톤 ) 을 제공하는 라이브러리를 우선시하여 다양한 프로젝트 미학과 요구 사항에 맞춥니다.
- 통합 용이성 : React, Vue, Svelte 등 인기 있는 프레임워크와 호환됩니다.
- 사용 가능한 형식 : SVG, JSX, PNG, WebP 등 다양한 형식을 지원하는 아이콘 라이브러리가 선호되었습니다.
- 무료 아이콘 수 : 각 라이브러리 내에서 무료 아이콘을 사용할 수 있으므로 개발자와 디자이너가 접근성을 높일 수 있습니다.
15개 이상의 최고의 아이콘 라이브러리
2024년에 큰 인기를 끌 것으로 예상되는 최고의 아이콘 라이브러리 목록을 소개합니다. 각 라이브러리는 고유한 기능, 광범위한 컬렉션, 통합의 용이성으로 구별되며 다양한 디자인 및 개발 요구 사항을 충족합니다.
1. Lineicons

Lineicons V5 는 개발자와 디자이너 모두를 대상으로 설계된 포괄적인 아이콘 라이브러리로, 2,000개 이상의 무료 아이콘을 포함하여 정교하게 제작된 30,000개 이상의 아이콘을 제공합니다 .
이 최신 버전은 윤곽선, 둥근 모양, 듀오톤, 채워진 옵션을 포함하여 10가지 고유한 아이콘 스타일을 도입하는 중요한 업그레이드입니다 . Lineicons를 차별화하는 것은 픽셀 단위의 정밀도에 집중하여 각 아이콘이 가장 작은 크기에서도 선명도와 세부 사항을 유지하도록 하는 것입니다.
Lineicons V5는 포괄적인 업데이트와 광범위한 아이콘 선택으로 2024년에 빠르게 선두 자리를 차지 했습니다.
- 총 아이콘 : 30,000+ (무료 아이콘: 2,000+)
- 통합 및 형식 : SVG, JSX, Vue, HTML, PNG, WEBP 등
- 기능 : 아이콘 편집기, Figma 플러그인, Pro CDN 등
- 카테고리 : 60+
- 가장 적합한 대상 : 개발자, 디자이너, UI/UX 팀
- 웹사이트 : Lineicons
2. Heroicons

Tailwind CSS 의 제작자가 디자인한 Heroicons는 모든 현대 웹 애플리케이션에 완벽한 깔끔하고 미니멀한 아이콘을 제공합니다. 이러한 아이콘은 단순함과 명확성을 염두에 두고 제작되어 사용자 인터페이스에 이상적입니다.
- 총 아이콘 : 316+
- 통합 및 형식 : SVG, React, Vue
- 특징 : 무료, 오픈 소스, 웹에 최적화됨
- 카테고리 : 개요 아이콘
- 웹사이트 : Heroicons
3. Lucide

Lucide는 커뮤니티에서 큐레이팅한 아름답고 일관된 아이콘 컬렉션을 제공하는 오픈소스 아이콘 라이브러리 입니다 . 다양한 애플리케이션을 위해 설계된 1,500개 이상의 깔끔하고 확장 가능한 아이콘을 제공합니다. Lucide는 단순성 , 가독성, 사용자 정의 에 중점을 두고 있어 디자이너와 개발자에게 다재다능한 도구입니다.
- 총 아이콘 : 1,500+
- 통합 및 형식: SVG, JSX, Vue, HTML 등
- 특징 : 가볍고 확장 가능, 사용자 정의 가능, 트리 흔들기 가능, 패키지 지원, 활성 커뮤니티
- 카테고리 : 다양한 디자인 중심 아이콘 카테고리
- 가장 적합한 대상 : 개발자, 디자이너, UI/UX 팀
- 웹사이트 : Lucide Icons
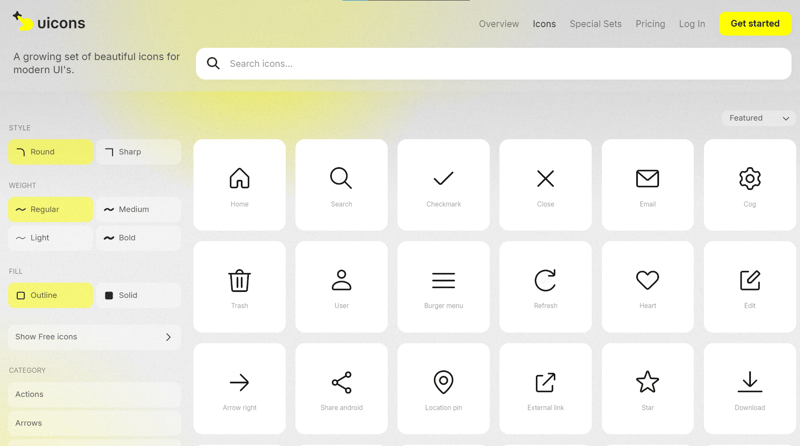
4. Uicons

Uicons는 다양한 프로젝트 요구 사항을 충족하는 무료 및 프리미엄의 광범위한 아이콘을 제공합니다. 간단한 UI 아이콘이 필요하든 더 정교한 일러스트레이션이 필요하든 Uicons에는 모든 프로젝트에 맞는 것이 있습니다.
- 총 아이콘 : 6,640+
- 통합 및 형식 : SVG, PNG, IconFont
- 특징 : 다양한 포맷, 저렴한 가격, 사용자 정의 가능
- 카테고리 : 50+ (비즈니스, 기술, UI)
- 웹사이트 : Uicons
5. Iconify

Iconify는 보편적인 아이콘 프레임워크로, 한 곳에서 수백 개의 아이콘 세트를 활용할 수 있습니다. 여러 종속성 없이도 100개 이상의 라이브러리에서 아이콘을 사용할 수 있습니다.
- 총 아이콘 : 200,000개 이상(여러 라이브러리에 걸쳐)
- 통합 및 형식 : React, Vue, Svelte, HTML
- 특징 : 다양한 아이콘 세트 지원, 사용자 정의 가능
- 카테고리 : 100+
- 웹사이트 : Iconify
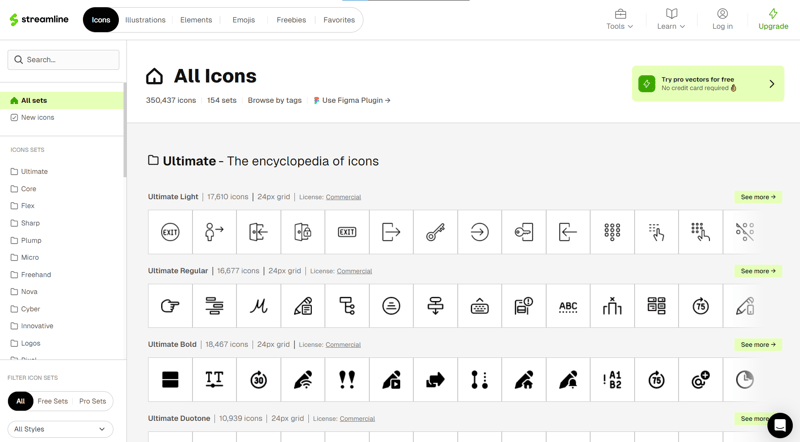
6. Streamline Icons

Streamline Icons는 가장 포괄적인 아이콘 라이브러리 중 하나로, 세부 사항과 사용자 정의를 염두에 두고 설계되었습니다. 350,000개 이상의 아이콘이 있는 Streamline은 어떤 시나리오에나 완벽한 아이콘을 찾을 수 있도록 보장합니다.
- 총 아이콘 : 350,000+
- 통합 및 형식 : SVG, Figma, Sketch, PNG
- 특징 : 세부적이고 사용자 정의가 가능하며 다중 플랫폼 지원
- 카테고리 : 100+ (비즈니스, 기술, UI)
- 웹사이트 : Streamline Icons
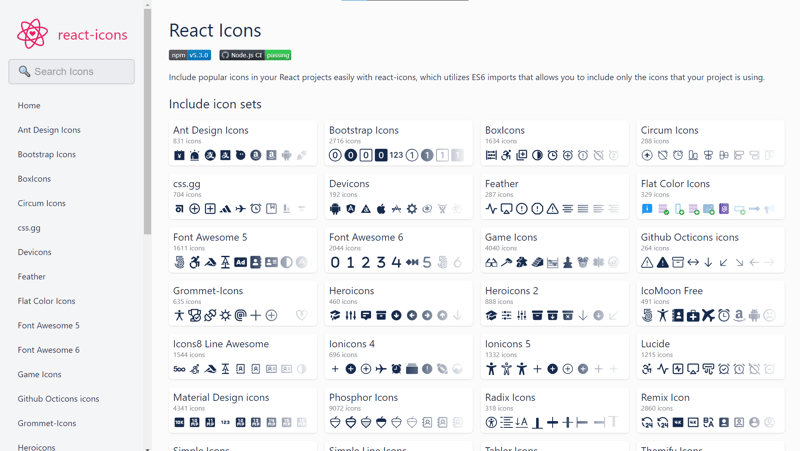
7. React Icons

React Icons는 React 개발자를 위한 필수 라이브러리로, FontAwesome, Material Icons 등 인기 있는 아이콘 세트에 대한 접근을 하나의 라이브러리에서 제공합니다.
- 총 아이콘 : 10,000+
- 통합 및 형식 : JSX, React
- 특징 : 모듈식 가져오기, 경량
- 카테고리 : 다양한 스타일(단색, 윤곽선)
- 웹사이트 : React Icons
8. Nucleo

Nucleo는 전문가용으로 설계되었으며, 여러 플랫폼에서 사용자 정의하여 사용할 수 있는 광범위한 벡터 아이콘을 제공하므로 디자인 회사와 개발자 모두에게 적합합니다.
- 총 아이콘 : 30,000+
- 통합 및 형식 : SVG, PNG, IconFont, Figma, Sketch
- 특징 : 사용자 정의 가능, 전문가 수준
- 카테고리 : 60+
- 웹사이트 : Nucleo
9. Ionicons

Ionicons는 최신 애플리케이션을 위해 디자인된 가볍고 사용자 정의가 가능한 아이콘 세트를 제공합니다. 무료 및 프리미엄 아이콘이 혼합된 Iconic은 웹 개발자와 디자이너에게 견고한 옵션입니다.
- 총 아이콘 : 400+
- 통합 및 형식 : SVG, 웹폰트
- 특징 : 가볍고 확장 가능
- 카테고리 : 일반용
- 웹사이트 : 아이코닉
10. Bootstrap Icons

Bootstrap 아이콘은 Bootstrap 제작자가 만든 공식 아이콘 라이브러리로, Bootstrap 기반 프로젝트에 최적화된 다양한 아이콘을 제공합니다.
- 총 아이콘 : 1,800+
- 통합 및 형식 : SVG, 웹폰트, React
- 특징 : 무료, Bootstrap용으로 제작됨
- 카테고리 : UI 요소, 알림, 양식
- 웹사이트 : Bootstrap Icons
11. Feather Icons

Feather Icons는 현대적 웹 인터페이스에 이상적인 간단하고, 일관되고, 가벼운 아이콘을 제공하는 미니멀리스트 오픈소스 라이브러리입니다.
- 총 아이콘 : 300+
- 통합 및 형식 : SVG, JSX
- 특징 : 가볍고 사용자 정의 가능
- 카테고리 : 일반용
- 웹사이트 : Feather Icons
12. Material UI Icons

Google의 Material Design 가이드라인의 일부인 Material UI 아이콘은 직관적인 사용자 인터페이스를 위해 만들어진 포괄적인 아이콘 세트입니다.
- 총 아이콘 : 2,000+
- 통합 및 형식 : SVG, React
- 특징 : Material Design 표준을 따릅니다.
- 카테고리 : UI 요소, 미디어, 커뮤니케이션
- 웹사이트 : Material UI Icons
13. Iconsax

Iconsax는 Vuesax 프레임워크의 공식 아이콘 세트로, 선형, 굵게, 투톤 등 6가지 고유한 스타일로 6,000개 이상의 아이콘을 제공합니다. 완벽한 균형을 위해 24px 그리드 로 디자인된 Iconsax는 특정 제한 사항이 있는 개인 및 상업적 사용에 무료입니다. 다재다능하고 현대적인 아이콘을 찾는 개발자와 디자이너에게 이상적입니다.
- 총 아이콘 : 6,000+
- 통합 및 형식 : SVG, Figma, Sketch, XD 등
- 특징 : 6가지 독특한 스타일(선형, 굵게, 투톤, 대량, 윤곽선, 끊어짐), 그리드 기반 디자인(24px)
- 카테고리 : UI 요소, 미디어, 커뮤니케이션
- 라이센스 : 개인 및 상업적 사용 무료 (제한 있음)
- 웹사이트 : Iconsax
14. Boxicons

Boxicons는 1,500개 이상의 깔끔하고 현대적인 아이콘을 제공하는 간단한 무료 아이콘 라이브러리입니다. 일반, 솔리드, 로고 아이콘을 포함한 다양한 스타일을 제공하므로 가볍고 사용자 정의 가능한 아이콘 세트를 찾는 웹 개발자에게 좋은 선택입니다.
- 총 아이콘 : 1,500+
- 통합 및 형식 : SVG, HTML, React, Vue
- 특징 : 무료 CDN, 아이콘 사용자 정의, MIT 라이센스
- 카테고리 : 20+
- 웹사이트 : Boxicons
15. Tabler Icons

Tabler Icons는 미니멀하고 깔끔한 디자인으로 유명한 오픈소스 라이브러리입니다. 사용자 정의 가능한 스트로크 너비를 갖춘 2,000개 이상의 아이콘을 제공하며, 깔끔하고 눈에 띄지 않는 미학이 필요한 UI 프로젝트에 적합합니다. Tabler Icons는 특히 React 생태계에서 인기가 있으며, JSX 호환성이 있고, 유연한 SVG 형식 덕분에 플랫폼 간에 쉽게 사용할 수 있습니다.
- 총 아이콘 : 4926
- 통합 및 형식 : SVG, JSX, HTML
- 특징 : 사용자 정의 가능한 스트로크, 오픈 소스, 간단한 디자인
- 카테고리 : 30+
- 웹사이트 : Tabler Icons
16. IconMonstr

IconMonstr는 출처를 밝히지 않고도 무료로 사용할 수 있는 4,500개 이상의 단색 아이콘 컬렉션을 제공하므로, 쉽게 이용할 수 있는 아이콘 세트를 찾는 개발자에게 유용한 리소스입니다.
- 총 아이콘 : 4,700+
- 통합 및 형식 : SVG, PNG, 아이콘 글꼴
- 특징 : 무료 사용, 귀속 없음, 아이콘 변형
- 카테고리 : 50+
- 웹사이트 : IconMonstr
17. Orion Icons

Orion Icons는 6,000개가 넘는 인상적인 아이콘 컬렉션을 자랑하며, 무료 및 프리미엄 옵션을 모두 제공합니다. 대화형 아이콘 편집기로 돋보이며, 사용자가 다운로드하기 전에 아이콘을 쉽게 사용자 정의할 수 있습니다.
- 총 아이콘 : 6,000+
- 통합 및 형식 : SVG, PNG, JSON
- 특징 : 무료 및 프리미엄, 아이콘 편집기, 사용자 정의 가능
- 카테고리 : 30+
- 웹사이트 : Orion Icons
18. Iconoir

Iconoir는 단순성과 사용자 정의에 초점을 맞춰 디자인된 1,400개 이상의 다재다능한 아이콘을 제공하는 오픈소스 아이콘 라이브러리입니다. 밝고 어두운 모드를 지원하므로 현대적인 UI/UX 디자인에 완벽하게 적합합니다.
- 총 아이콘 : 1,597
- 통합 및 형식 : SVG, JSX, Figma
- 특징 : 무료 및 오픈 소스, 사용자 정의 가능, 밝고 어두운 모드
- 카테고리 : 15+
- 웹사이트 : Iconoir
결론
2024 년은 모든 디자인 및 개발 요구를 충족하는 수많은 옵션이 있는 아이콘 라이브러리에 있어 흥미로운 해입니다 .
이 기사에서는 Lineicons(V5) 와 같은 다재다능한 거인부터 Heroicons 의 단순함이나 Streamline Icons의 세부적인 사용자 정의 기능까지 2024년 최고의 아이콘 라이브러리 범위를 살펴보았 으며, 모든 사람을 위한 무언가가 있습니다.
올바른 아이콘 라이브러리를 선택하면 작업 흐름이 크게 개선되고, 생산성이 높아지며, 프로젝트의 미적 감각이 향상될 수 있습니다.
추천 라이브러리를 탐색하여 다음 프로젝트를 어떻게 향상시킬 수 있는지 알아보세요 !
출처: https://dev.to/vinishbhaskar/best-icon-libraries-28ce
'IT정보' 카테고리의 다른 글
| 프론트엔드 프레임워크 비교: Angular vs React vs Vue.js - 어느 것이 내 프로젝트에 적합할까? (번역) (0) | 2024.11.14 |
|---|---|
| 2025년에도 PHP는 여전히 배울 만한 언어일까? (번역) (0) | 2024.11.14 |
| (엔비디아) AI-RAN이 라이브로 전환되고 통신사를 위한 새로운 AI 기회가 열립니다. (번역) (0) | 2024.11.13 |
| Rust 1.82.0 발표 (번역) (0) | 2024.11.12 |
| 스킬을 레벨업하기 위한 최고의 7가지 프론트엔드 프로젝트 (번역) (0) | 2024.11.12 |